 .
.The Controls panel contains the list of elements in the
display. The elements are arranged hierarchically by layer and by the order in
which they were added to the canvas. Click an element in the tree to select it
on the canvas. The active edit layer can be changed by selecting canvases in the
tree. The active edit layer is indicated by an upside-down blue trident  .
.

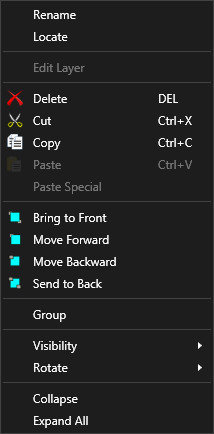
The Controls panel has a right-click menu similar to the canvas area’s right-click menu, with a few additional options.

•Rename: Rename the selected element. Must be unique and cannot contain spaces.
•Locate: Briefly highlights the selected element on the canvas.
•Edit Layer: Only available if the selected element contains an editable layer. Makes the layer the active editable layer.
•Delete: Deletes the selected element.
•Cut: Cuts the selected element to the clipboard.
•Copy: Copies the selected element to the clipboard.
•Paste: Pastes copied or cut element on the canvas.
•Paste Special: Not currently used in PARCgraphics Designer.
•Bring To Front: Element will be on top of all other elements.
•Move Forward: Moves the selected element in front of the next top-most element.
•Send To Back: Element will be on behind of all other elements.
•Move Backward: Moves the selected element behind the next bottom-most element.
•Group: Groups selected elements into their own canvas.
•UnGroup: Remove group association. Elements will be re-added to the next-highest canvas layer.
•Visibility: Controls the visibility of the selected element.

o Collapsed: The object is not visible and takes up no space on the canvas. Useful if the element is contained in an element that shrinks or grows based on visibility of constituent elements, like a stack panel.
o Hidden: The object is not visible but retains its position on the canvas.

o Visible: If the selected element is hidden or collapsed, makes the element visible again.
•Rotate: Rotates the selected element.

o Rotate to 0 degrees: Resets rotation.
o Rotate to 90 degrees: Rotates the element 90 degrees clockwise from original position.
o Rotate to 180 degrees: Rotates the element 180 degrees clockwise from original position.
o Rotate to 270 degrees: Rotates the element 270 degrees clockwise from original position.
o Custom: Select a custom rotation value using the slider.
•Collapse: If the element contains sub-elements, collapses the tree branch.
•Expand All: Expands all tree branches.